Top Ten Resources to Kickstart Your Next Web Project
April 29, 2016 written by Tanya

Starting a Web Project is not easy. There are so many things to plan for – right from the colour and font choices, to making sure your website has been optimised to give your users the best possible experience.
Well, we’ve got you covered. Read on to find our list of recommended resources to use for your next Web Project!
Design Inspiration
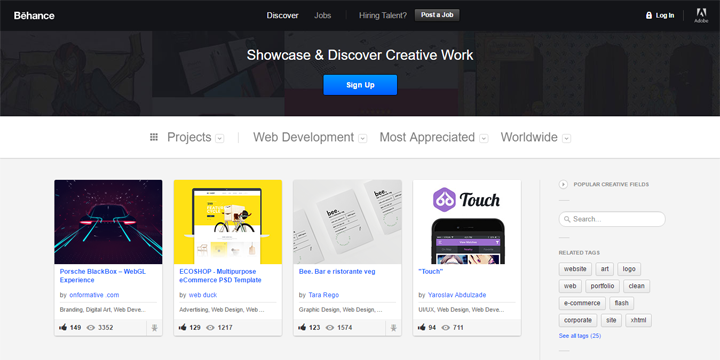
Behance
Behance is our top pick for when you need some design inspiration, owing to the sheer talent of the creators it attracts. Since its inception in 2006, Behance has grown into an authoritative platform for creators to showcase their work, and for recruiters to find talent.
Choose to look at projects by customising the design field and location filters to find a whole list of ideas for your next project.
Also take a look at : Dribbble and Awwwards
Deciding on a Colour Palette
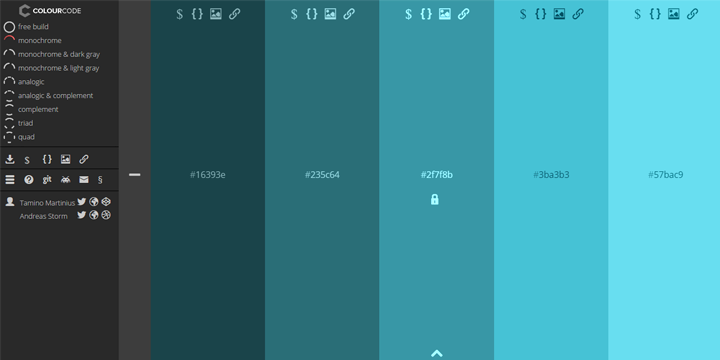
ColourCode
ColourCode is a really versatile and robust colour palette generator. You can start off by creating an independant palette of your own and adding as many as ten colours, or by predefining certain colour rules to decide the colour tones for you.
The site also gives you the ability to download each color as a sass, less, or png file, as well as changing the default colour mode from a hexadecimal value to RGB, CMYK, HSL and many more.
Choosing Fonts
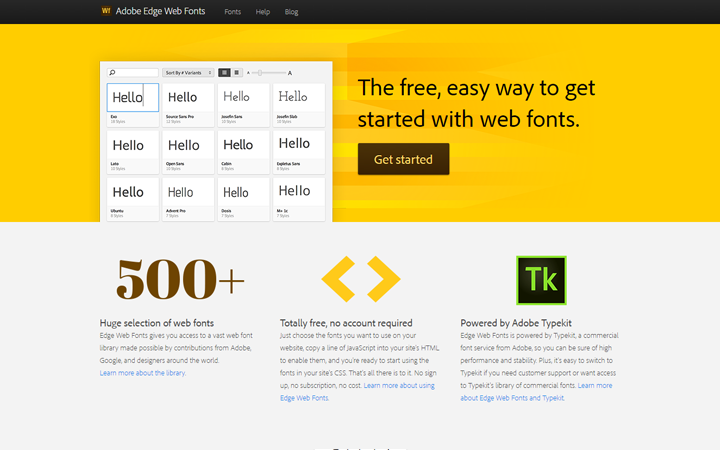
Adobe Edge Web Fonts
Adobe Edge Web Fonts brings you a really great selection of fonts to easily integrate into your website. Simply choose the font you want to use, add the Edge Javascript snippet into your code, and use the font in your CSS!
The Edge fonts collection is free to use and consists of contributions from Google and Adobe as well as other designers, with intent to bring its users more high-quality font choices in the future.
Also take a look at : FontSquirrel and Google Fonts
Icons
Icons8
Icons8 boasts a collection of over 25,500 fonts – for free use! The really great thing about this site is that all the icons are designed by a single designer, so never again will you have an issue with consistency of design!
They also make sure that all the icons on their site follow Microsoft, Apple and Google’s design guidelines, so you have the ability to optimise for the platform you are targeting, as well.
They only ask that you credit them for use of their icons which, given their quality, is more than fair.
High Quality Stock Images
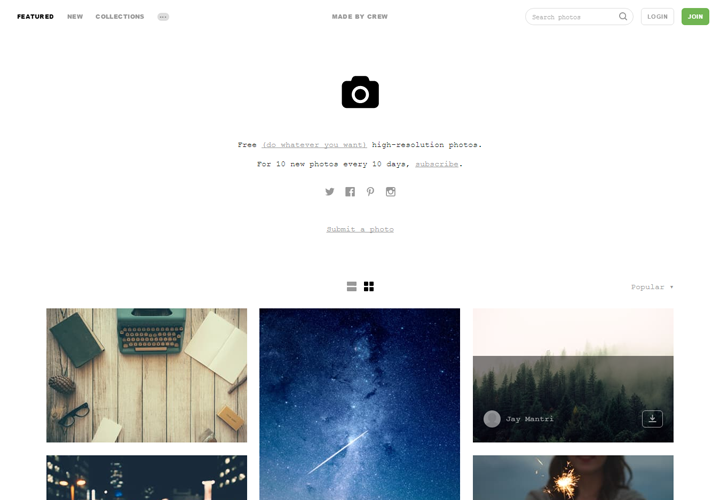
Unsplash
Unsplash is a wonderful site that gives you access to high-resolution photographs under a Creative Commons Zero License. This means you have the copy, modify, and use the images however you like, even on commercial projects.
Take a look at their gallery to see some of the projects created using stock from Unsplash.
Checking Browser Compatibility
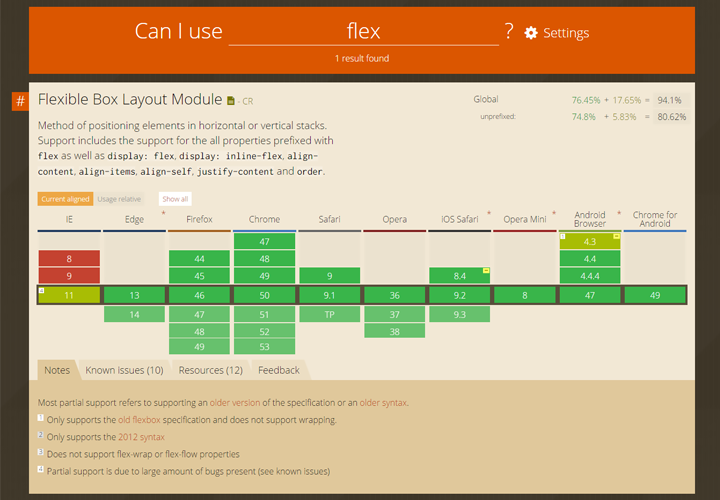
Can I Use…
“Can I Use…” is a really useful tool for quickly figuring out if the code you are about to use is going to cause problems on the browsers you are targeting.
A quick search for any HTML, CSS, JS API or SVG feature reveals a compatibility table for the most widely-used browsers, along with information on whether it fully supports that feature. In the case of a partial support, hovering over the browser version gives you information of the vendor prefix to be used.
Developer Networks
Mozilla Developer Network
MDN is a comprehensive resource for anyone looking to create a web application. From detailed reference guides and tutorials, to learning resources – MDN’s active developer community ensures that you always have the most updated web specifications and information at your disposal.
Page Speed Assessment
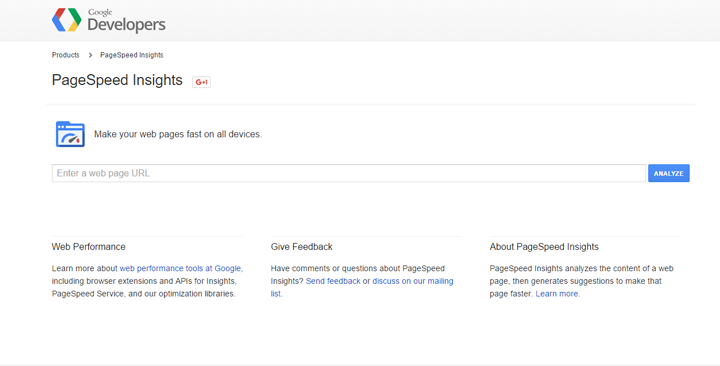
PageSpeed Insights
Google PageSpeed Insights is an invaluable tool for figuring out exactly what resources, code structure and server settings are causing your site to slow down.
Work on your site until you have gotten rid of all the red flags, and you’re safely in the green zone!
Quick checks include prioritising visible content, optimising images, and avoiding page redirects. Head on over to the tool and see how your site does!
Validation Tools
W3C Developer Tools
This website contains a variety of tools that can be used for validating your code. And the best part? It’s from the W3C themselves.
From validating your HTML and CSS, to checking your website for broken links, it’s an invaluable tool to have in a Developer’s arsenal.
It is also a great place to also get introduced to their robust GitHub Community to work with other developers and contribute to the creation of new tools and other project initiatives launched by the W3C.
Assessing the Overall Quality of your Site
HubSpot’s Website Grader
Once you have created and launched your site, if you’re looking for a quick verdict on how your site is performing, HubSpot’s Website Grader is the tool to use.
Your website is rated based on a set of parameters like number of page redirects, mobile friendliness, and server response time, amongst others. Each rating comes with the option of you choosing to see how to improve that feature on your site. A pretty handy tool, if you ask us!
Well, that rounds up our list. We hope that you find it helpful, and that your next project goes along a lot more smoothly!